Painting with CSS

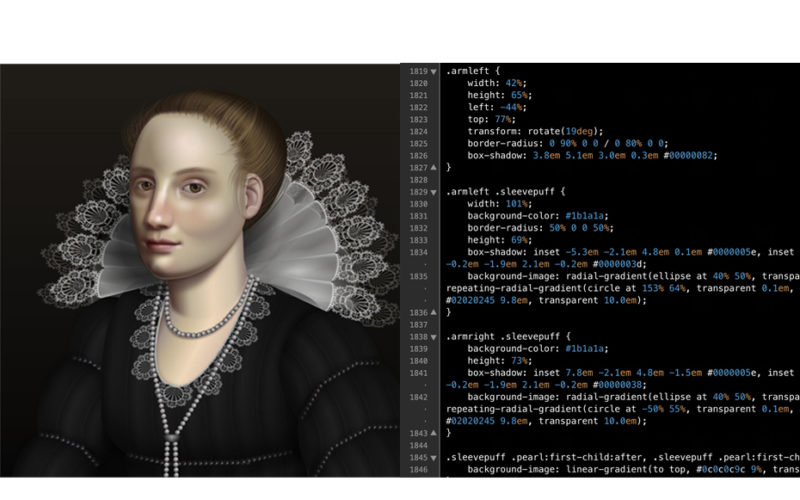
What do modern web designers usually need to create a portrait? Text editor and skills is the most common answer. However, UI engineer Diana Adrianne Smith has managed to add a novelty to this standard, perhaps, due to her experience as a web developer.
So, she creates baroque and Flemish inspired portraits with the use of HTML and CSS, the two main presentation languages for web pages display!
Despite the fact, that the portraits fill thousands of lines of code, Smith has a strict rule: all elements must be typed out by hand. Thus, her every image seems to be like an essay with an unmeasured amount of trial and error.
Undoubtedly, troubleshooting the complexities of CSS or HTML problems can perplex even a skilled developer forming facial expressions, pearl necklaces, hairstyles.
It took Smith two weekends to finish her most recent work. Her fascinating designs can be viewed in Google’s Chrome browser as well as in Firefox.
 308
308