Проекты 3D World Agency с использованием Parallax эффекта, которые поразили нас самих.)

Среди модных направлений веб дизайна далеко не последнее место занимает параллакс эффект.
Очень часто можно увидеть прокручиваемые страницы с параллаксом (Parallax scrolling technique) или большие анимированные изображения с этим эффектом на сайтах различных компаний.
Сегодня мы представим вашему вниманию 4 шикарные работы дизайнеров
3D World Creative Agency, с использованием Parallax, которые поражают нас самих!
Но, для начала, давайте совсем немного окунемся в терминологию и дадим определение параллаксу.
Параллакс пришел в веб дизайн из двухмерных компьютерных игр, где фоновые изображения перемещались значительно медленнее изображений, находившихся на переднем плане. Таким образом создавался эффект глубины, объемности изображения. В параллаксе используется обычно несколько фонов, которые, кажется, движутся с разной скоростью, создавая эффект искусственного 3D и делая просмотр сайта гораздо интереснее.
Сейчас в игровой индустрии чаще используется понятие «2,5D» (AC Chronicles). Это еще не 3D вариант, но уже и не плоский двухмерный, а именно иллюзия глубины. Впервые такая иллюзия была использована в проекте Moon Patrol в 1982 году!!!
Вернемся в наше время и рассмотрим эффект параллакса на примере проектов 3D World Creative Agency.


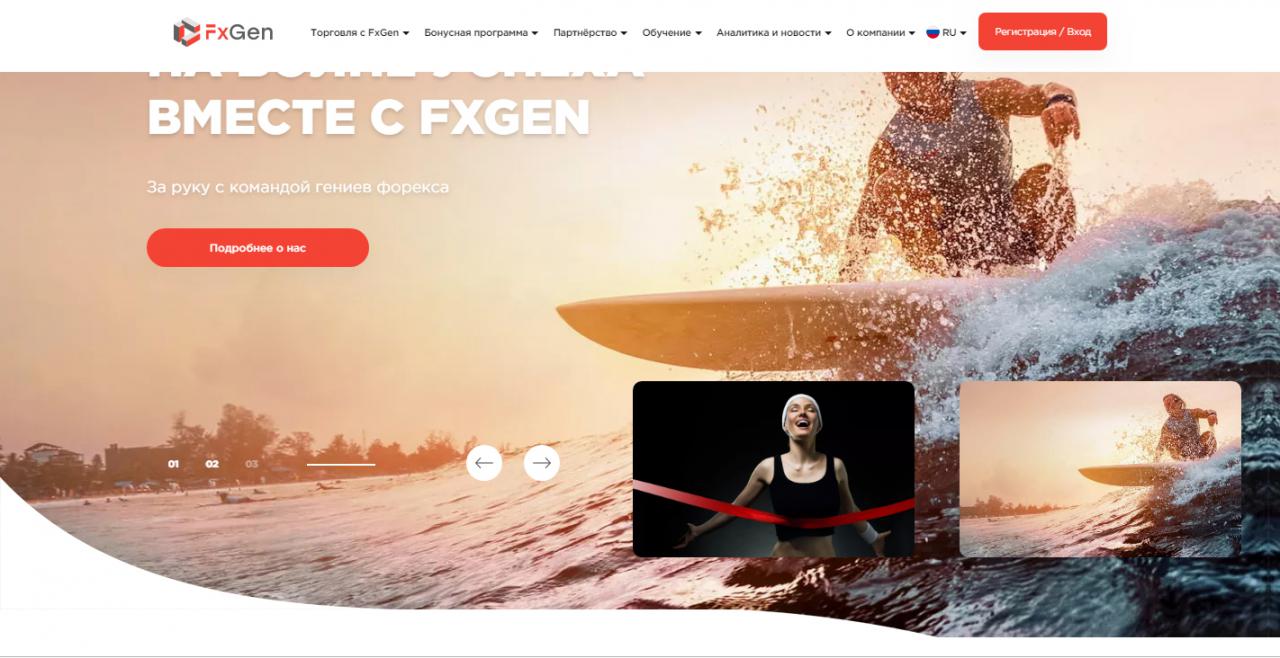
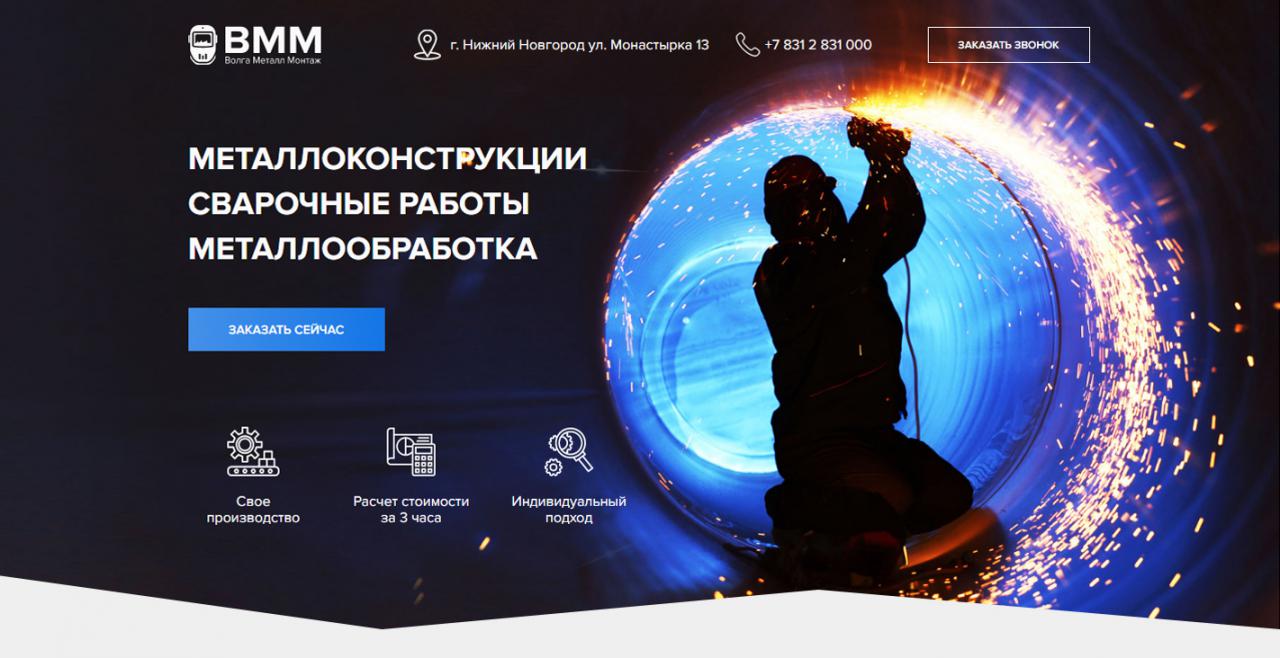
Впечатляюще красивая параллакс навигация для сайтов Forex и ВММ.
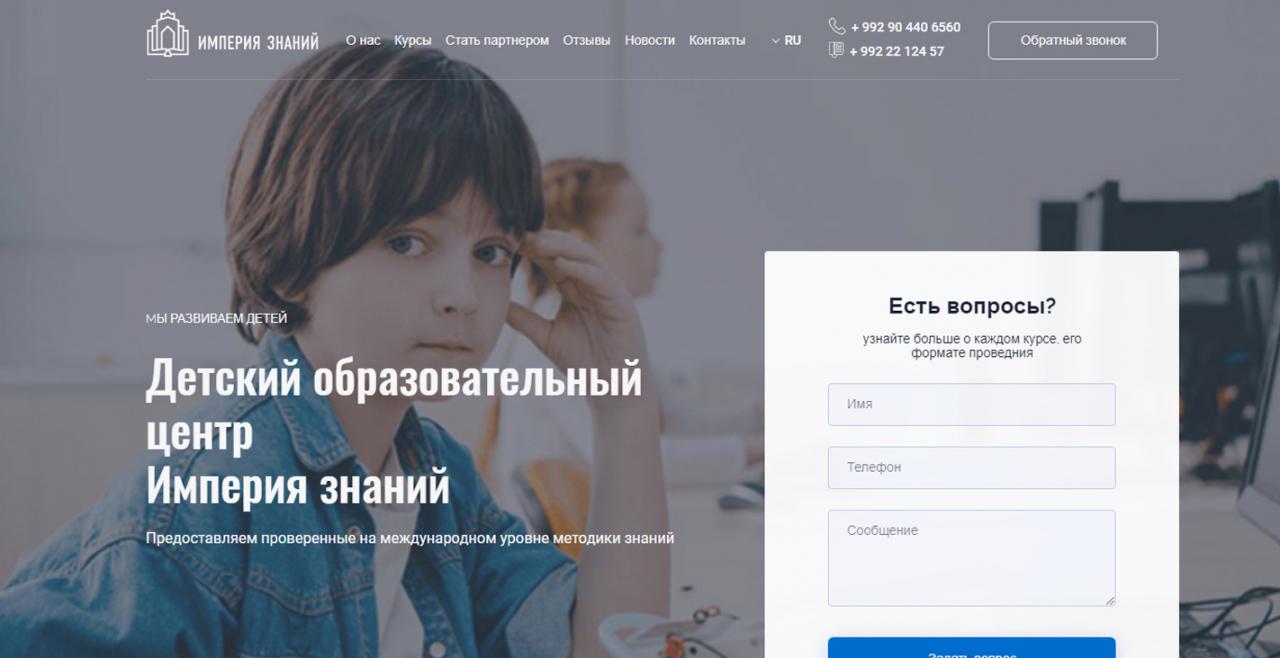
Примеры параллакс прокрутки на сайтах Империи знаний и Цветочного дома:


Параллакс-эффект и параллакс-скроллинг еще долго будут популярны в веб дизайне поскольку смотрятся очень ярко, привлекают внимание посетителей сайтов и даже облегчают процесс получения информации.
Параллакс дает огромное поле для фантазии дизайнера, приглашая его в игру с различными объектами и эффектами.
 444
444