Several 3D World Agency`s Projects With Parallax That Amazed Ourselves.)

Among the fashionable trends in web design, the parallax effect is not least.
Very often scrolling parallax pages (Parallax scrolling technique) or large animated images with this effect can be seen on the websites of various companies.
Today we are going to bring to your attention 4 gorgeous works of 3D World Creative Agency designers using Parallax. These creations amaze us! But, first, let’s dive quite a bit into the terminology and define Parallax. Parallax has come to web design from two-dimensional computer games, where background images moves much slower than the images in the foreground. Thus, the effect of depth, volume of the image has been created. In Parallax several backgrounds are usually used. They seem to move at different speed, creating the effect of artificial 3D and making the site overview much more interesting.
Nowadays in the gaming industry, the concept of “2.5D” (AC Chronicles) is used more often. It is not a 3D version, but not a flat two-dimensional one, namely the illusion of depth. For the first time such an illusion was used in the Moon Patrol project in 1982 !!! Let us return to our time and consider the parallax effect using the examples of 3D World Creative Agency projects.

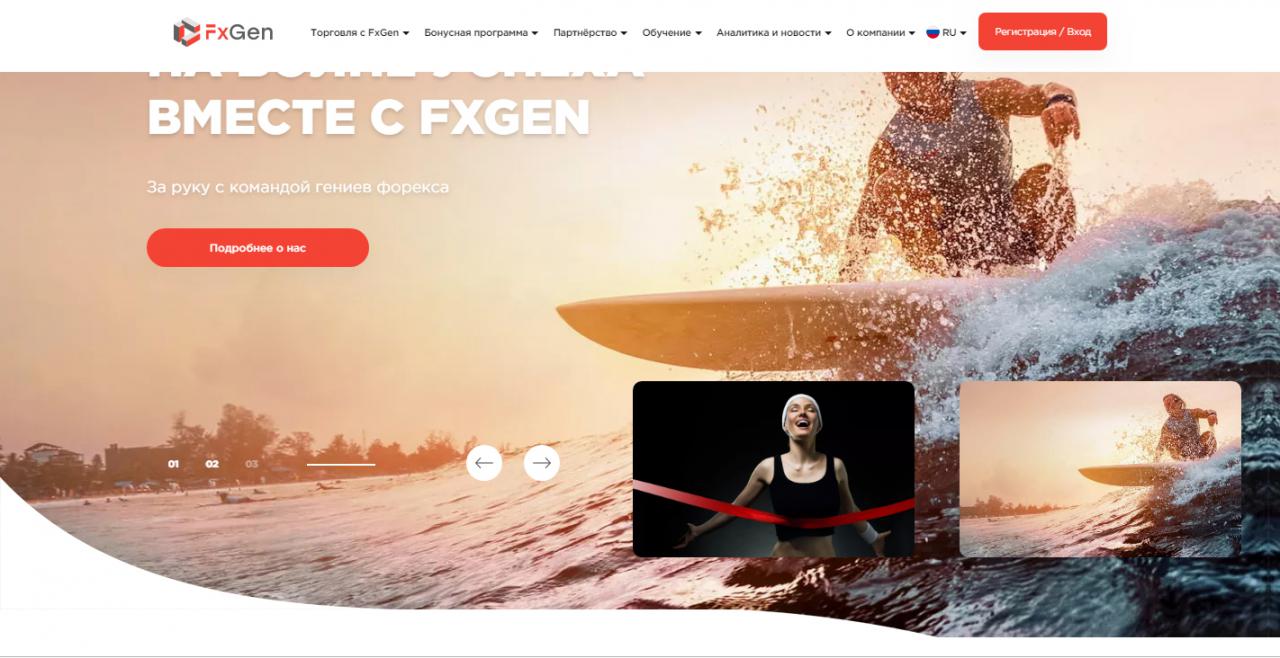
https://fx-gen.com/ru/

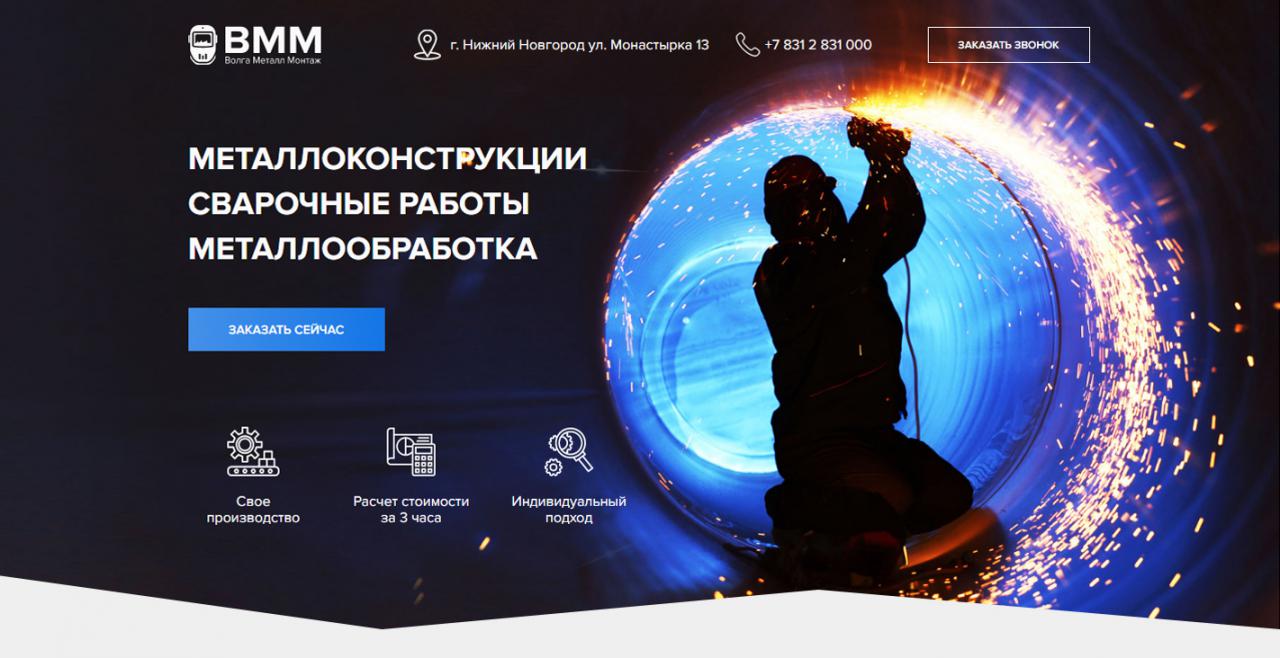
https://vmm-stroy.ru/
Impressively beautiful parallax navigation for Forex and VMM sites.
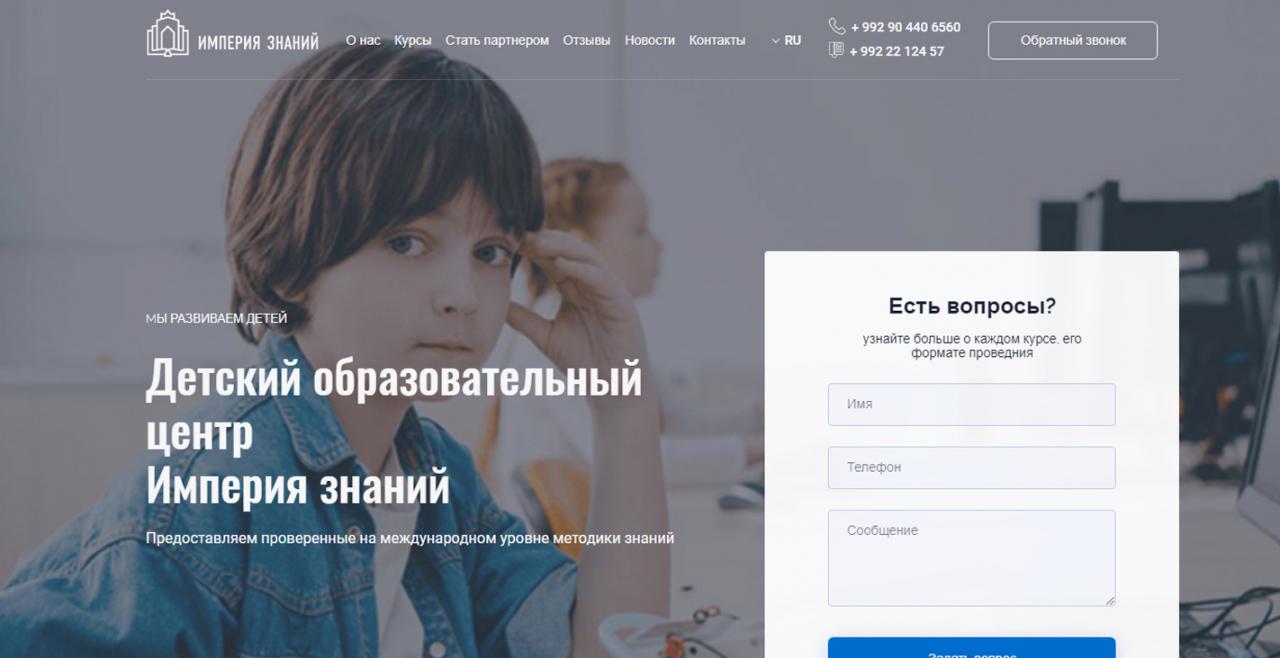
Examples of parallax scrolling on the sites of the Empire of Knowledge and the Flower House:

http://imperia.2doweb.org/

https://nene.ru/
The parallax effect and parallax scrolling will remain popular in web design for a long time because they look quite bright, attract the attention of website visitors and even facilitate the process of obtaining information.
Parallax provides a huge space for the designer’s imagination, inviting a designer to a game with various objects and effects.
 107
107