An Adaptive Web Design: Why Do We Need It

Why is adaptive web design so important for business?
The fact is that with the advent of smartphones and tablets, more and more buyers are looking for goods and services on the Internet using these devices, and not from stationary computers or laptops.
And all because it is very convenient. Wherever the buyer is, he can search directly from his mobile and does not need to turn on the computer.
It’s Ok, but the physical size of the screen of a wearable gadget, be it a tablet or a smartphone, is quite small and therefore a site that looks great on a computer or laptop is very inconvenient for viewing on a mobile device screen. This is why it is now more important than ever whether your site is suitable for use on smartphones and tablets.
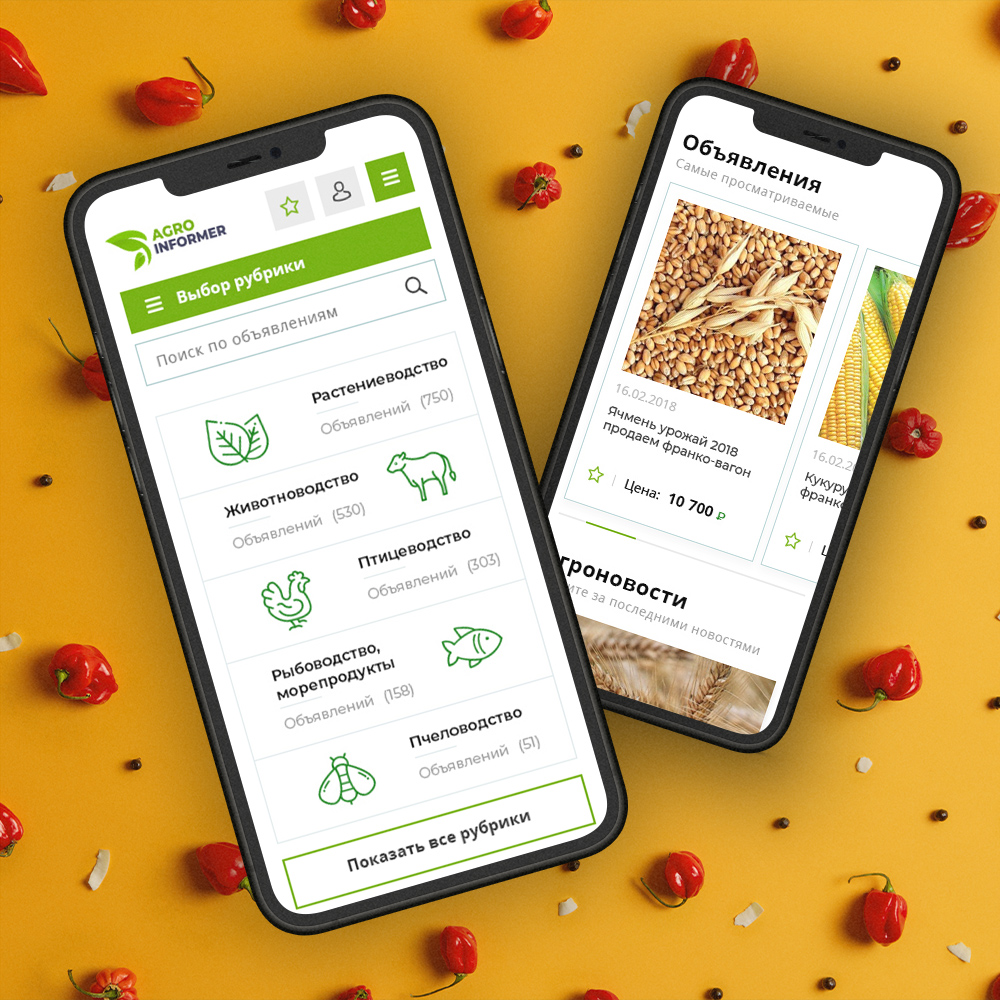
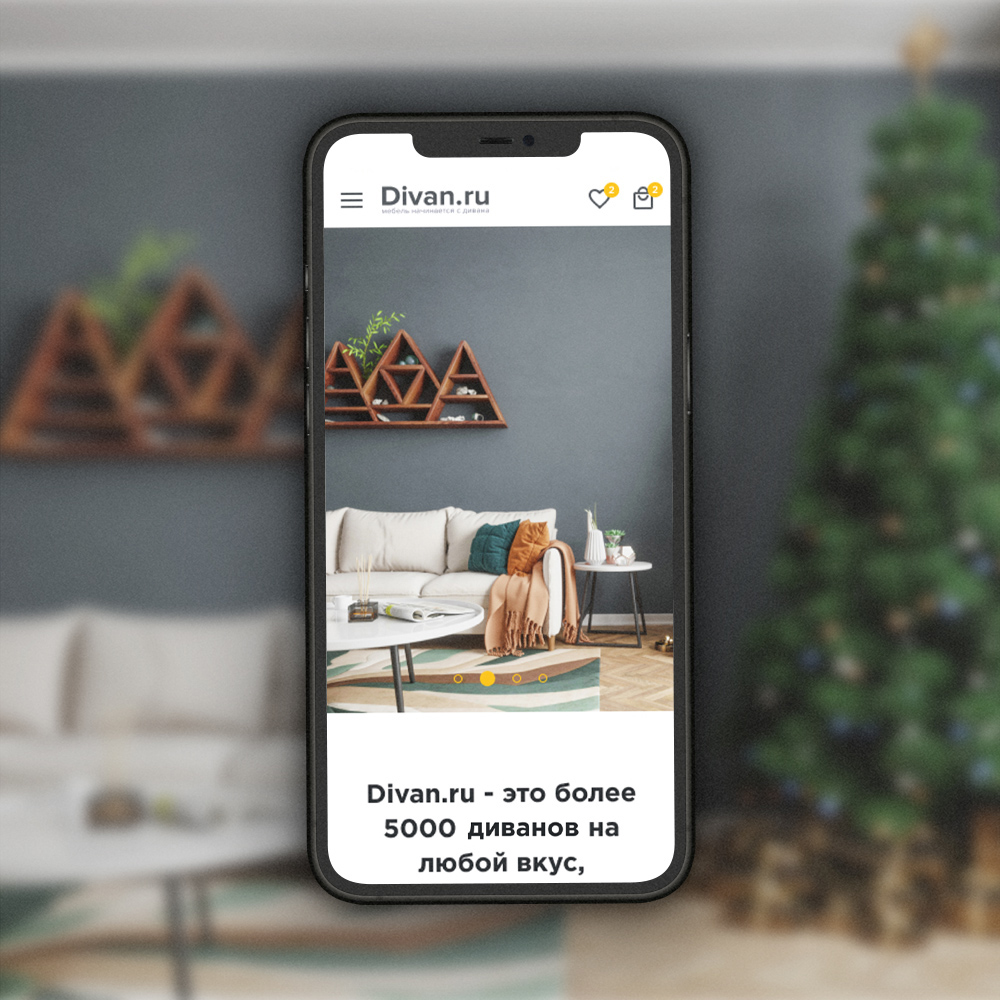
The mobile version of the site is a duplicate version of the main site, for which a special layout is used, which allows you to conveniently view and navigate the pages of the resource from mobile phones and tablets.
The mobile version is still your website, only with a slightly simplified structure – a specially designed copy of the main site modified for mobile viewing.
When developing a mobile version of a website, only the most important information and a minimum of graphics are left on the pages. The navigation is greatly simplified here, the text is also shortened as much as possible. There are quite a few advantages to a mobile website that make even large companies opt for the mobile version in addition to their main resource.
Comfortable use of mobile versions.
Consider three main approaches that can improve the usability and efficiency of these variations.
Adaptive version
This is the most economical option, since it does not require the creation of additional separate versions and only the style or layout can be changed.
In order to improve the convenience of visitors to these sites, all unnecessary elements are hidden, the sizes of links and buttons are increased, and the page parameters are adapted to the size of the gadget.
Accordingly, the small display will show the version of the web resource with some changes.

Mobile version
This version is an intermediate method, the cost of which is somewhat more expensive than the previous version, since a separate version is being developed.
In order to save resources of various gadgets, the website is subject to complete redesign. Scripts, as well as pictures, are compressed in size. The main condition is convenience when used on different gadgets.

Mobile application
This application interacts with the site in order to maintain the current content.
The advantages of this application include: ease of use on various gadgets, minimal traffic consumption, as well as the solidity of your company.

This method also has its drawbacks: application installation (not all users will agree to do this), certain complexity when adding new functionality, and high cost of creation.
The choice of method depends solely on you, but the creation of any of the versions is very important, since the usability and the number of visitors to the resource who prefer to use gadgets will depend on this.
Since the full version of the site does not provide a full view on all kinds of gadgets, it is necessary to change not only the page scale, but also to apply the necessary scrolling (up and down, left and right).
Making such changes creates additional inconvenience and there is a possibility that the visitor will leave the site.
The mobile version of the site will not create such inconveniences, unlike the full version, and users will not have to “customize” the page to fit the display of the gadget.
In the era of the Internet, the one who is most accessible to the majority of network users, the one who is easier to find and who is easier to interact with from any device, wins the competition.
Do you still doubt whether you need a mobile version of the site or a responsive design?
 417
417