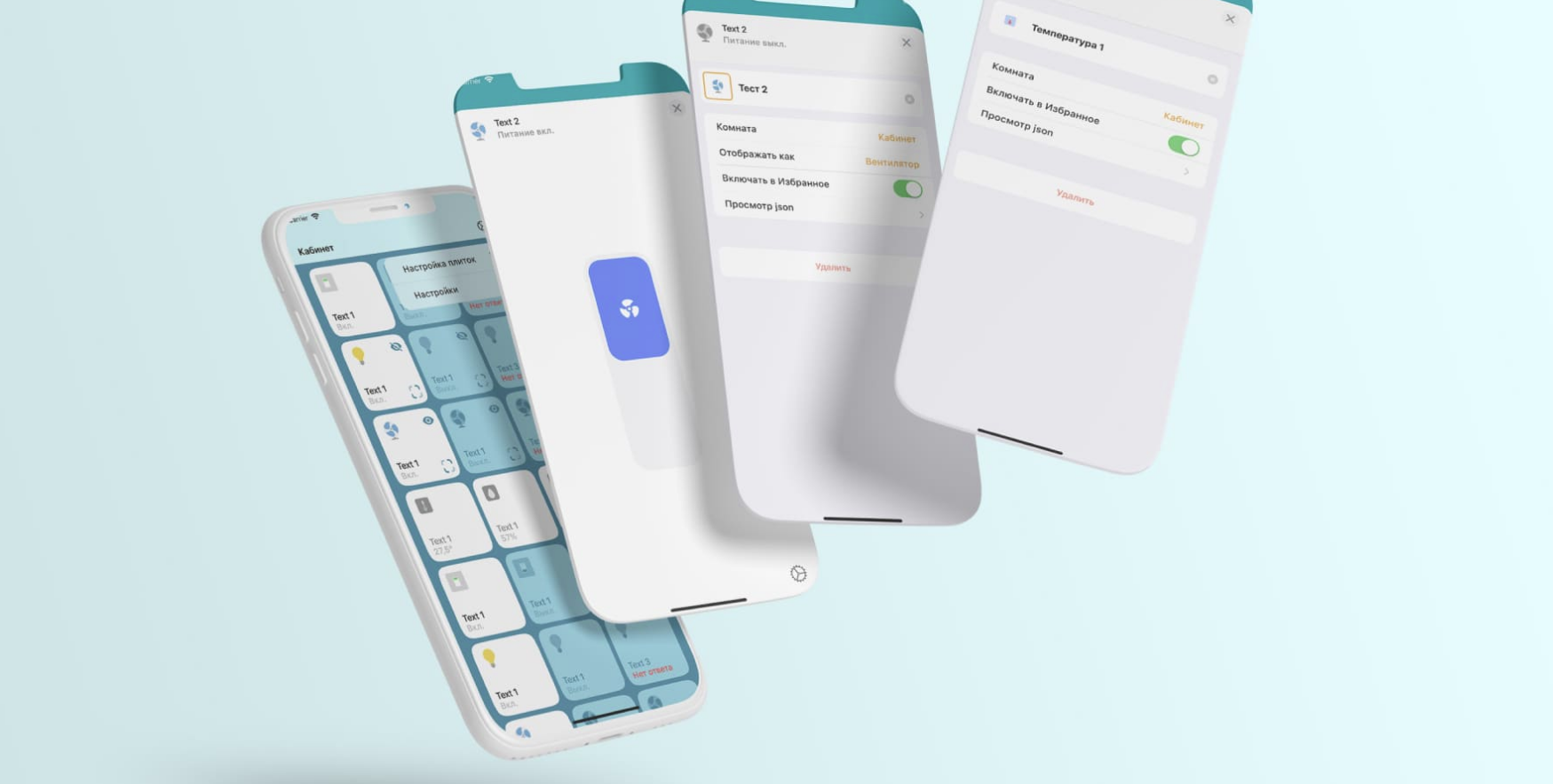
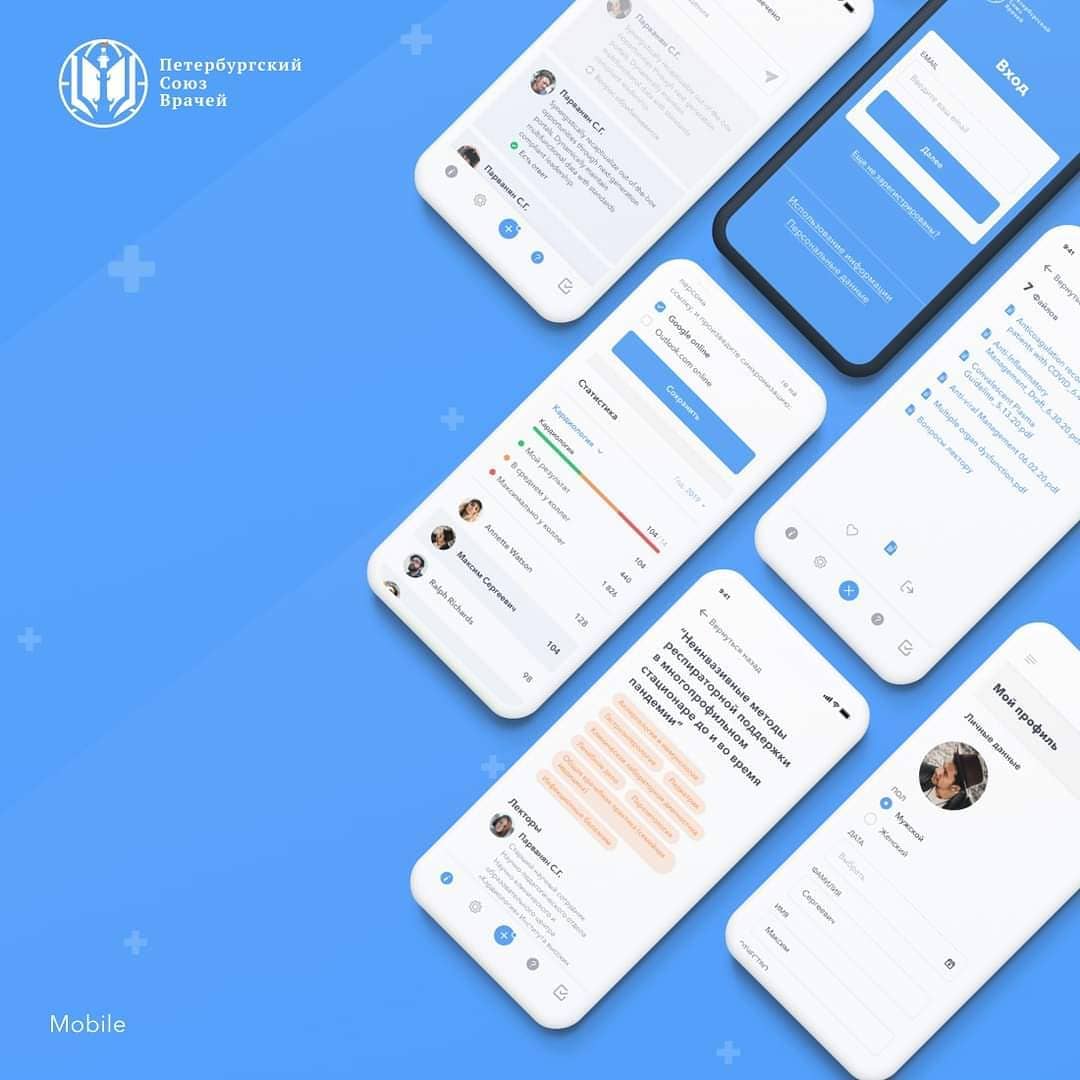
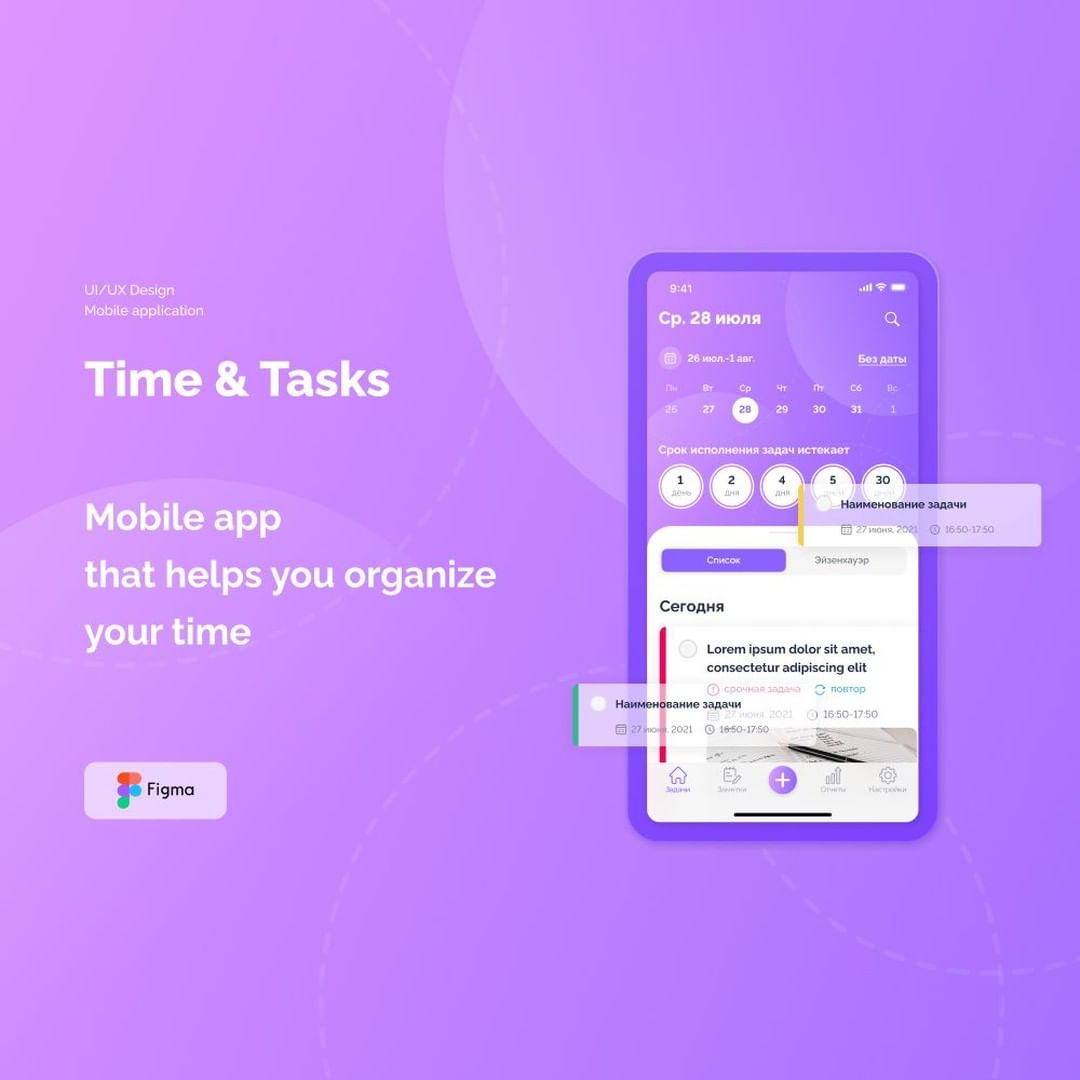
Дизайн мобильного приложения.

При разработке дизайна мобильного приложения необходимо учитывать множество факторов.
Качество пользовательского опыта (UX) – вот что отличает хороший дизайн мобильного приложения от плохого. Хороший UX отличает успешные приложения от неудачных.
Сегодня мобильные пользователи много ожидают от приложения: быстрое время загрузки, простота использования и удовольствие от взаимодействия.
Если вы хотите, чтобы ваше приложение было успешным, вы должны считать UX важнейшим компонентом стратегии продукта.

Последовательность является основополагающим принципом дизайна. Правильный дизайн мобильного приложения обязательно предусматривает визуальную, функциональную и внешнюю согласованность. Что здесь имеется в виду?
Шрифты, кнопки и метки должны быть последовательными во всем приложении;
Интерактивные элементы должны функционировать одинаково во всех частях приложения.
Внешняя последовательность — это согласованность дизайна нескольких продуктов, например, вебсайта и приложения.

В создании мобильного дизайна очень важно:
Соблюдение стандартов платформы.
Каждая мобильная ОС имеет стандартные рекомендации по дизайну интерфейса: Human Interface Guidelines (Apple) и Material Design Guidelines (Google).
При проектировании для нативных платформ необходимо соблюдать дизайн-рекомендации ОС для обеспечения максимального качества.
Соответствие мобильного приложения веб-сайту.
Это пример внешней согласованности. Если у вас есть веб-сервис и мобильное приложение, убедитесь, что оба они имеют сходные характеристики. Это позволит пользователям совершать беспроблемные переходы между мобильным приложением и мобильным сайтом. Несоответствие в дизайне (например, другая навигационная схема или другая цветовая схема) может привести к путанице.
Доступность дизайна для пользователей с разными возможностями.
Пользователи с особенностями зрения, потерей слуха и другими нарушениями должны иметь возможность взаимодействовать с вашим приложением.

Первый опыт может уничтожить мобильное приложение.
У вас всего один шанс на создание первого впечатления. И если вы потерпите неудачу, есть большая вероятность, что пользователи больше не запустят ваше приложение.
(Исследования Localytics показывают, что 24% пользователей никогда не возвращаются в приложение после первого неудачного использования).
Обращайтесь в студию 3DW за самым верным и современным решением для вашего мобильного приложения!

 461
461