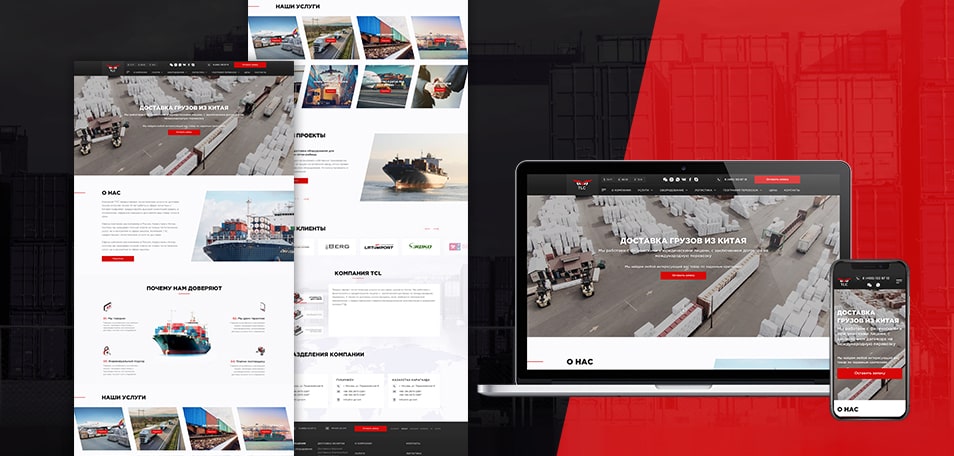
Дизайн сайта
Сегодня миллионы людей много времени проводят в сети Интернет. Даже просматривая телепередачи, они ищут какую-то информацию или товары для покупки. И здесь для бизнесменов поднимается вопрос: каким же должен быть веб дизайн сайта, чтобы привлечь больше посетителей. Бизнесмены уже давно поняли, что адаптивная или мобильная версия сайта это must-have.

Но для начала, нужно разобраться какой web дизайн лучше. Совсем недавно на смену мобильной версии в пользование вошел адаптивный дизайн. В отличии от мобильной версии, адаптивный дизайн не требует особых усилий и отдельной разработки. Изначально был создан Mobile First, позволяющий разрабатывать веб-сайты для просмотра на гаджетах, телефона и планшетах. Но эта версия уже теряет свою популярность, так как для нее нужно прописывать отдельный код, имеющий свои функции.
Мобильная версия должна включать следующее:
- Важную информацию, которую нужно разместить в начале.
- Сайт должен мало весить, чтобы мобильный интернет смог быстро загрузить веб-ресурс.
- Удобный интерфейс для миниатюрного экрана, про что часто забывают разработчики.
В мобильной версии каждый элемент создается по-отдельности. В начале это сайт, где можно выбрать меню и навигацию. На первые страницы выводятся лишь самые необходимые и важные элементы основного ресурса. При создании мобильной версии, продукция дублируется и создается новый домен. Но никто не хочет проделывать лишние действия, тратя таким образом деньги и время, именно поэтому данный тип дизайна устаревает.
В отличии от мобильной версии, адаптивный дизайн не создается отдельно. Все элементы и продукты сайта подстраиваются под размер экрана телефона или планшета. По сути, это тот же сайт на компьютере, но он более гибкий и удобный для просмотра информации на миниатюрном экране. Адаптивный web design не требует больших затрат, в отличии от мобильной версии. У такого дизайна нет отдельного URL, так как в создании альтернативной версии нет необходимости. Однозначно, адаптивный дизайн имеет больше преимуществ, чем недостатков.
Для SEO-продвижения лучшим выбором будет именно адаптивный дизайн. В то время как для мобильной версии необходимо создание нового сайта чтобы продвигать ресурс, то в адаптивной верстке нужно лишь приспособить дизайн к уже имеющемуся веб-сайту.
Подытоживая, важно отметить, что мобильная версия теряет свою популярность, учитывая большую затрату времени на ее разработку. Управление сайтом в адаптивной верстке намного быстрее и проще. Вот уже на протяжении 5 лет веб-дизайнеры рекомендуют использовать адаптивную верстку, которая значительно облегчит работу с веб-сайтами не только дизайнерам и заказчикам, но также пользователям.