Проекти 3D World Agency з використанням ефекту Parallax, які вразили нас самих.)

Серед модних напрямів веб дизайну далеко не останнє місце посідає паралакс ефект.
Дуже часто можна побачити сторінки з паралаксом, які прокручуються (Parallax scrolling technique) або великі анімаційні зображення з цим самим ефектом на сайтах різних компаній.
Сьогодні ми представимо до вашої уваги 4 шикарні роботи дизайнерів 3D World Creative Agency, з використанням Parallax, які вражають нас самих!
Але, для початку, давайте зовсім трохи зануримося в термінологію і дамо визначення Паралаксу.
Паралакс прийшов у веб дизайн з двомірних комп’ютерних ігор, де фонові зображення переміщувалися значно повільніше, ніж зображення на передньому плані.
Таким чином створювався ефект глибини, об’ємності зображення. У паралаксі використовується зазвичай кілька фонів, які, здається, рухаються з різною швидкістю, створюючи ефект штучного 3D і роблячи перегляд сайту набагато цікавіше. Зараз в ігровій індустрії частіше використовується поняття «2,5D» (AC Chronicles). Це ще не 3D, але вже й не плоский двомірний варіант, а точніше ілюзія глибини. Вперше така ілюзія була використана у проекті Moon Patrol 1982 року !!!
Повернемося в наш час і розглянемо ефект паралакса на прикладі проектів 3D World Creative Agency.


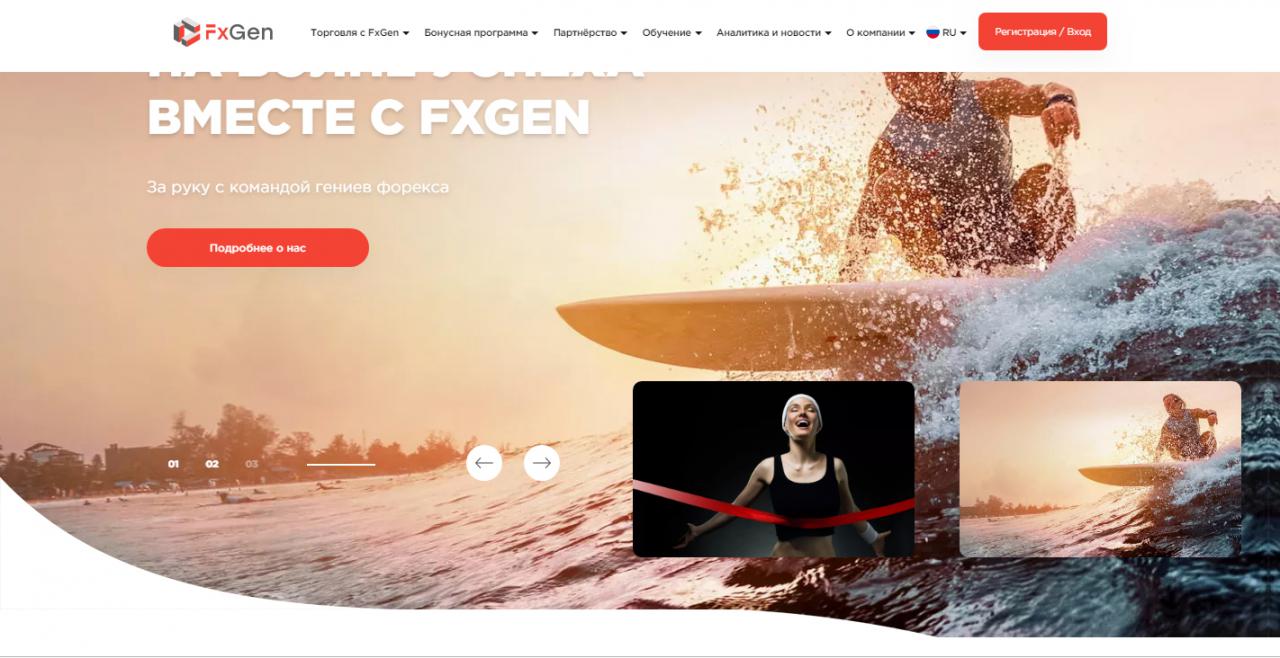
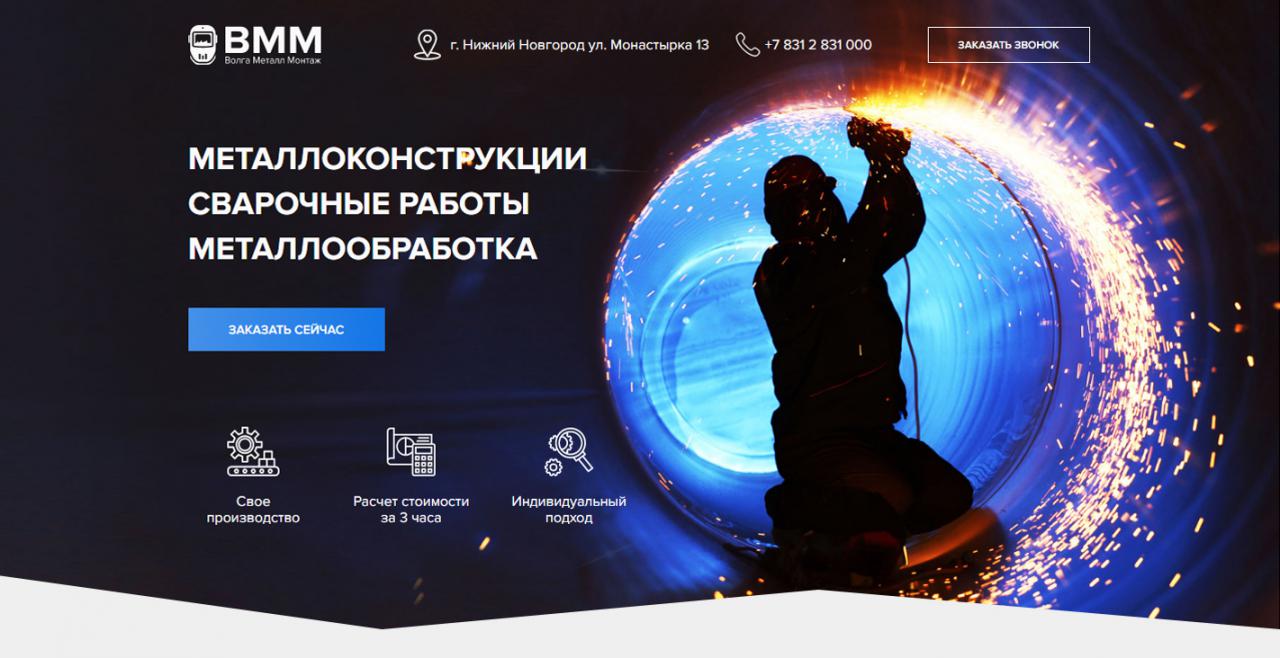
Вражаюче красива паралакс навігація для сайтів Forex і ВММ.
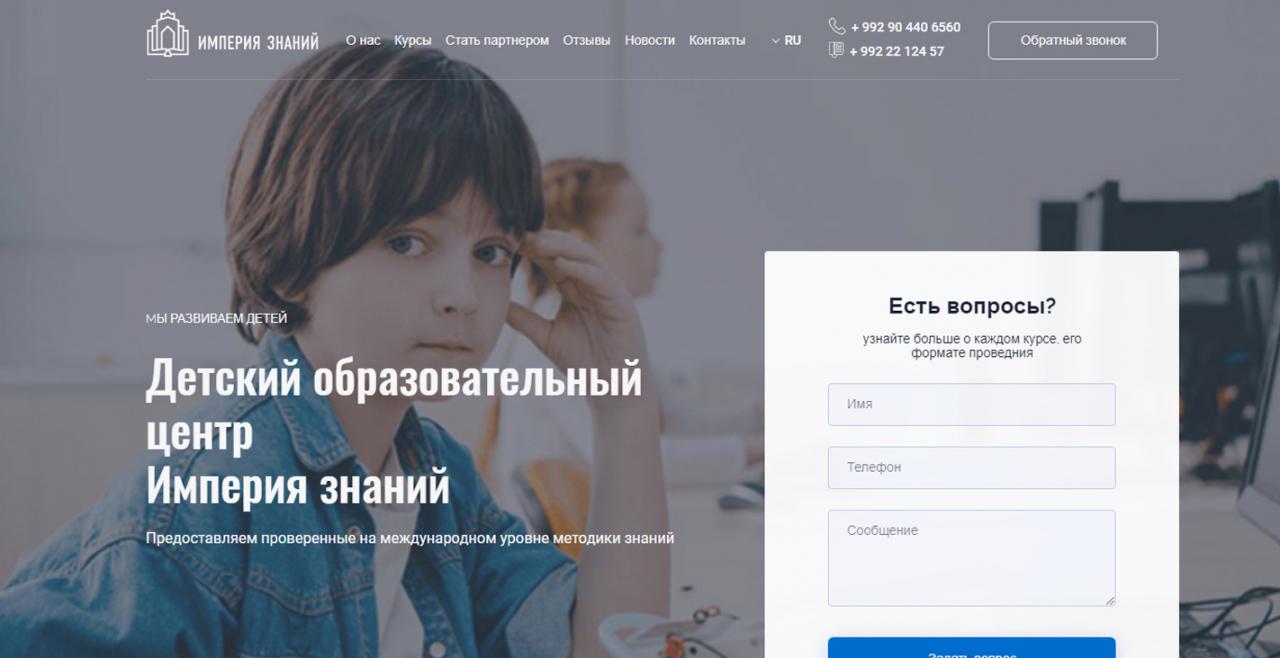
Приклади паралакс прокрутки на сайтах Імперії знань та NENE:


Паралакс-ефект та паралакс-скролінг ще довго будуть популярними у веб дизайні, оскільки вони виглядають дуже яскраво, привертають увагу відвідувачів сайтів та навіть полегшують процес отримання інформації.
Паралакс дає величезний простір для фантазії дизайнера, запрошуючи його до гри з різними об’єктами й ефектами.
 509
509